HTML memang bahasa yang wajib dipelajari, bagi yang mau menjadi web developer Pemula Atau Expert.
Kenapa harus mulai dari HTML?
Karena HTML cocok banget bagi kamu pemula untuk memahami struktur dari sebuah Website.
Kalo gitu langsung masuk aja yuk ke sesi belajarnya!
Apa itu HTML
Jadi, HTML itu adalah sebuah bahasa yang menggunakan markup atau penanda untuk membuat halaman web.
Penanda atau markup ini, nanti akan kita sebut dengan Tag.
HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web.
Jadi bisa dibilang…
HTML itu seperti Kerangka manusia. Kerangka ini bisa di susun sehingga bisa menjadi fondasi yang kuat.

(Analogi HTML)
Loh kok ada bahasa lain di sini?
Ya bener banget, selain HTML ada juga bahasa pendukung seperti CSS dan JavaScript.
Nah, di sini tugas CSS adalah untuk membuat tampilan atau bisa dibilang dia tampilan manusianya dan untuk JavaScript dia ini berperan sebagai interaksi contoh kalau kita ambil dari bagian manusia JS ini sebagai saraf agar bisa melakukan macam macam aksi.
Seharusnya sampai sini kalian sudah cukup paham bukan apa itu html?
Sebelum memasuki pelajaran pengkodingan html alangkah baik nya kita mengenal siapa pembuat HTML.
Sejarah singkat HTML didirikan
Cerita awal kemunculan HTML dimulai dari tahun 1980..
Pada saat itu seorang ilmuan bernama Tim Berners-Lee sedang bekerja di CERN.

Tim Berners-Lee (2009)
CERN sendiri bukanlah perusahaan yang berkaitan tentang teknologi maupun internet. CERN adalah singkatan dari bahasa prancis: Conseil Européen pour la Recherche Nucléaire.
Yang artinya: Komisi Eropa untuk Penelitian Fisika Nuklir.

Website CERN (2024)
Para peneliti di CERN membutuhkan sebuah cara atau sistem agar bisa saling berbagi dokumen hasil penelitian.
Tim kemudian mencoba membuat ENQUIRE. Ini adalah software hypertext yang akan digunakan untuk berbagi dokumen.
Lalu di tahun 1989, Tim memperkenalkan ide tentang hypertext berbasis internet. Ini nantinya akan menjadi cikal-bakal HTML.
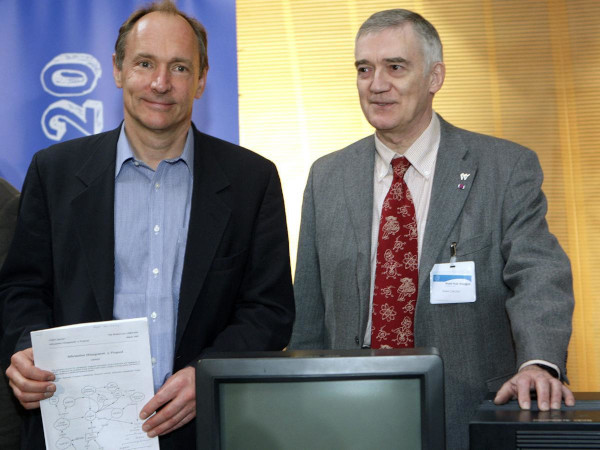
Tim kemudian memulai proyek baru dengan rekannya Robert Cailliau yang merupakan system engineer di CERN. Akan tetapi proyek ini tidak resmi diadopsi oleh CERN.

Tim Berners-Lee (kiri) dan Robert Cailliau (kanan)
Pada akhir tahun 1991, Tim Berners-Lee menerbitkan dokumen yang berjudul: “HTML Tags”.
Dokumen ini berisi penjelasan tentang 18 tags awal yang menjadi konsep dasar HTML.
HTML sebenarnya dirancang berdasarkan pada konsep bahasa markup yang dikenal dengan SGML (Standard Generalized Markup Language).
SGML adalah sebuah standar internasional untuk membuat dokumen dengan tanda (markup) seperti paragraf, list, heading, dan lain-lain.
Bisa dibilang..
HTML adalah implementasi dari SGML.
Kalau kita lihat, beberapa tag seperti <title>, <p>, <li>, dan <h1> sampai <h6> berasal dari SGML. Namun, tidak semua yang ada di HTML berasal dari SGML.
Salah satunya adalah Hyperlink, yang murni hasil pemikiran Tim Berners-Lee.
Ide tentang HTML ini kemudian disebarkan ke dalam sebuah mailing list dan segera menjadi perhatian berbagai ilmuwan komputer di seluruh dunia.
Sampai di sini seharusnya kalian udah paham tentang si mas Bernsers bagaimana html terbentuk berkat beliau.
Kalau gitu kita langsung saja masuk ke sesi pembelajaran pengkodingan html.
Peralatan untuk memulai Ngoding
1.Web Browser bebas pakai apa saja (Saya menggunakan Chrome).
2.Teks Editor bebas kalian mau pakai apa bisa nvim atau vscode (Kalau saya menggunakan vscode).
3.PC, Laptop atau HP (saya hampir lupa menyebutkan alat penting ini).
Membuat Website Perkenalan Sederhana dengan HTML
Akhirnya kita sampai juga di sesi NgoBar (Ngoding Bareng).
Kalau begitu kalian coba saja lihat code html ini.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Jadi Web Developer Pemula Dengan HTML</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>Kalian bisa coba code ini di teks editor kalian.
Saya contohkan dengan vscode
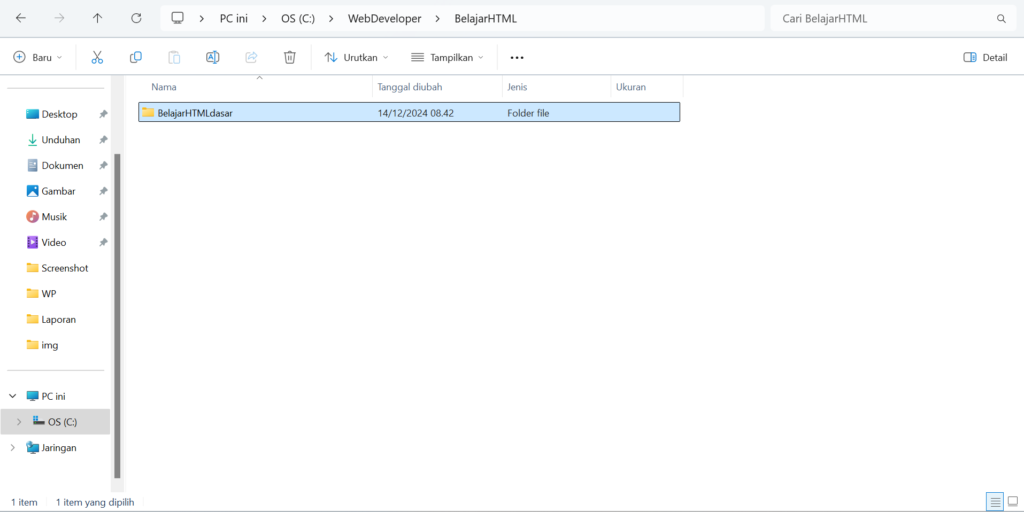
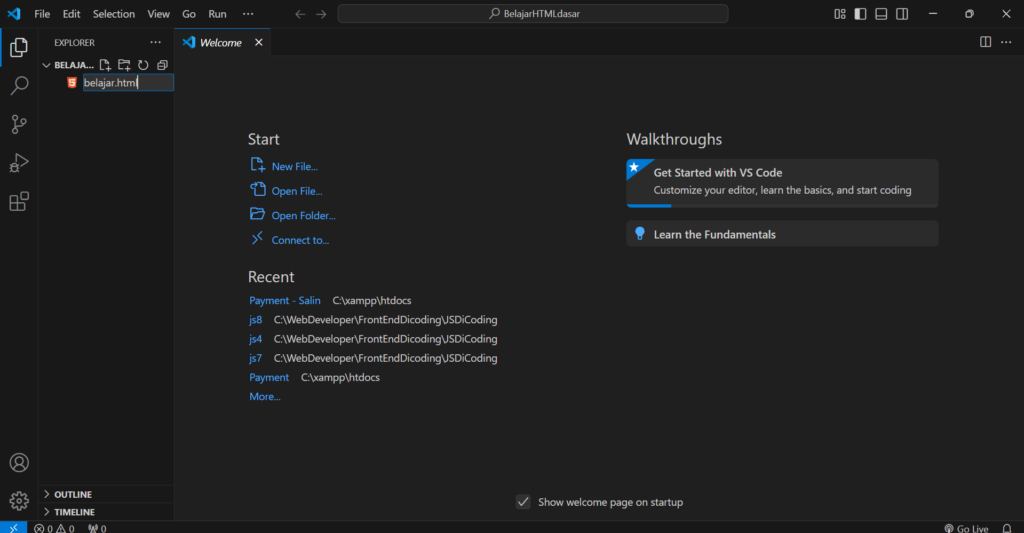
Pertama kalian buka file manager kalian dan buat folder BelajarHTMLdasar.

Selanjutnya kalian buka vscode atau kode editor kalian.

Lalu pilih open folder dan gunakan folder yang kalian buat sebelumnya.

Lalu buat file bernama belajar.html
kalau sudah kalian bisa masukan code nya di file html kalian.
Dan coba kalian jalankan code pasti akan muncul seperti ini:

Kalian bisa liat hasil code yang bertulis Hello World! di Web Browser kalian.
Gimana serukan?
Dengan penulisan code sederhana seperti ini saja kalian sudah bisa membuat website.
Struktur HTML
Nah, kalian udah mencoba membuat sederhana dengan html.
Tapi apa maksud dari setiap code di setiap baris?
Nah coba kamu liat struktur di bawah ini.
<!DOCTYPE html> // Deklarasi Type
<html lang="en"> // Tag Pembuka HTML
<head> // Tag membuat title wbsite
<title>Jadi Web Developer Pemula Dengan HTML</title> //Title Website
</head> // Tag Penutup
<body> // Tag pembuka isi website
<p>Hello World!</p> // Isi Website
</body> // Tag penutup website
</html> // Penutup HTML
Penulisan kode HTML selalu dimulai dengan deklarasi DOCTYPE, lalau menuliskan tag <html> dan di dalamnya terdapat tag <head> dan <body>.
Kalau kita perhatikan.. struktur dasar kode HTML terdiri dari tiga bagian penting:
- Pembuka Deklarasi
- Kepala HEAD
- Isi BODY
Mari kita pelajari satu persatu:
1. Bagian Deklarasi
Coba perhatikan kode pada baris pertama: <!DOCTYPE html>.
Ini adalah tag deklarasi untuk menyatakan tipe dokumen dan versinya. Pada contoh di atas, kita menyatakan dokumen ini bertipe HTML dan versinya adalah HTML 5.
Bisa dibilang <!DOCTYPE html> ini seperti menunjukan bahwa file ini bertipe HTML.
Bagian <html> ini juga termasuk bagian penting html karena ini adalah pembuka dari code html.
2. Bagian HEAD
Bagian HEAD adalah bagian kepala dari HTML. Dimulai dari tag <head> dan ditutup dengan </head>.
Pada bagian HEAD, biasanya digunakan untuk menuliskan tag-tag yang akan dibaca oleh mesin.
Seperti:
- Tag meta untuk SEO;
- Tag
<title>untuk judul; - Tempat menulis kode CSS dan Javascript;
- dan lain-lain.
3. Bagian BODY
Bagian BODY adalah bagian yang akan ditampilkan pada web browser. Penulisannya di mulai dari tag <body> dan ditutup dengan </body>.
Di sinilah nanti kita akan banyak menuliskan konten dengan berbagai macam tag. Saat ini kita baru mengisinya dengan tag <p>. Tag <p> adalah tag yang digunakan untuk membuat paragraf.
Akhir
Akhirnya kita bisa tau apa itu html dan bagaimana cara penulisan code html.
Untuk saat ini sampai disini saja terlebih dahulu sesi belajar dasar html bersama RPL TamanSiswa.
Pentengin terus website kita buat liat info pembelajaran dan lain sebagainya.
