Kali ini kita akan mempelajari cara membuat link di html.
Emang fungsi nya link buat apa?
Oh jelas, buat mengarahkan website kita ke website yang lain.
Cara membuat link
Link terdiri dari tag <a> dan atribut href.
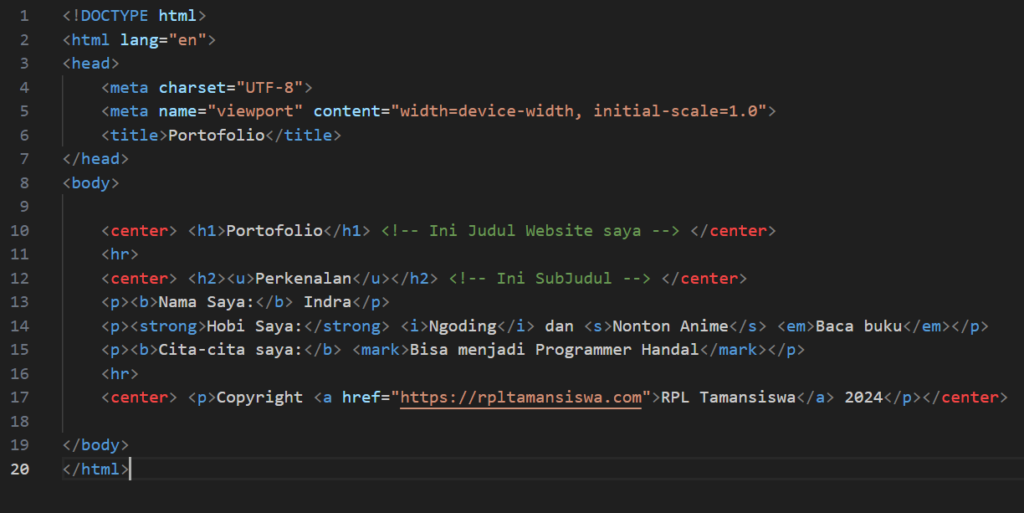
Kalian bisa liat contoh kode di bawah ini.

Untuk hasilnya kalian bisa lihat dibawah ini.
Ini disebut link eksternal.
Karena link ini mengarah keluar website yang berbeda.
Ada juga link yang disebut dengan link internal.
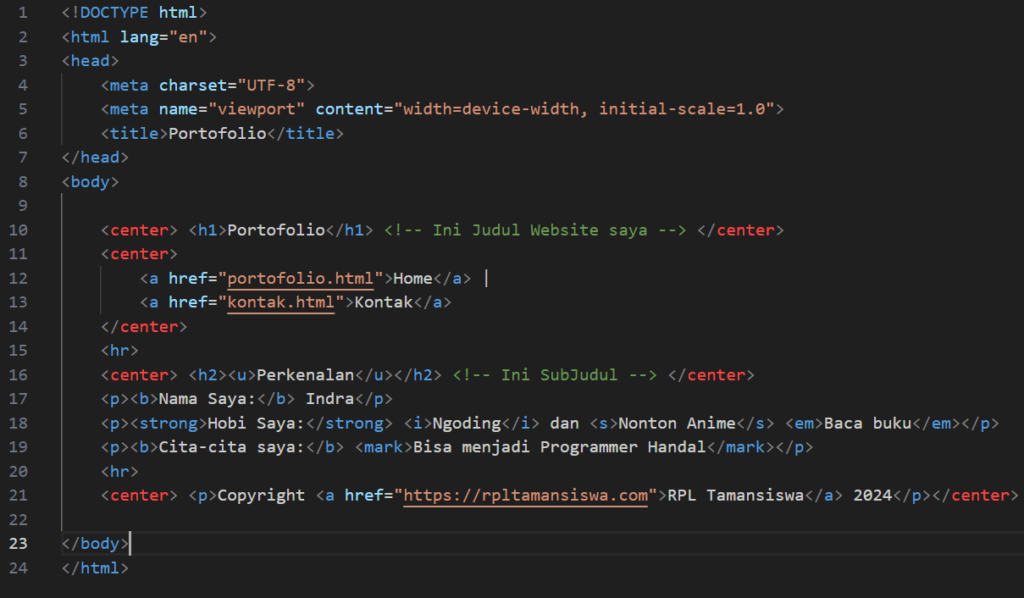
Kalian bisa lihat kode di bawah ini.
Ini untuk file portofolio.html:

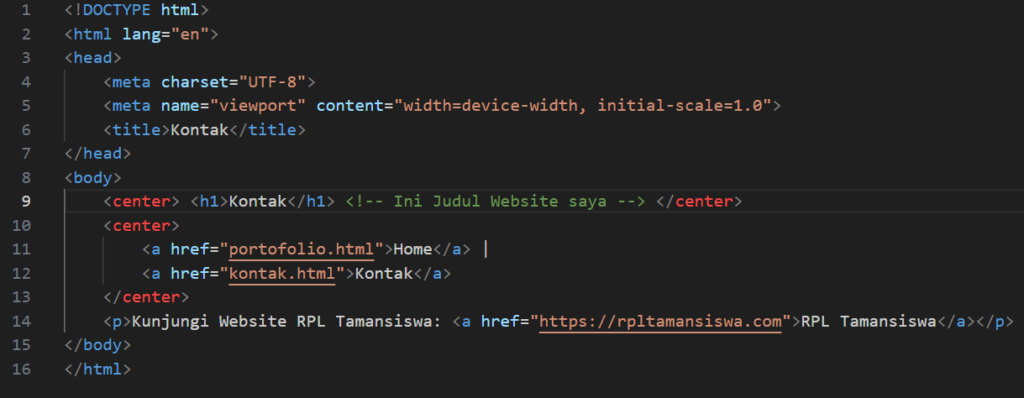
Ini untuk file kontak.html:

Kalian bisa pindah halaman website hanya dengan membuat 2 file yang berbeda.
Hasil dari kedua file tersebut akan seperti ini.
Penutup
Sampai disini saja dulu Ngobar kita kali ini.
Jangan lupa pantengin terus Website RPL TamanSiswa buat dapetin update seputar Koding Mengkoding.
